
When you have eliminated the JavaScript , whatever remains must be an empty page. In Chrome, you can use the JavaScript Console to check window. To open the JavaScript Console , press the ESC key on your keyboard.
The ESC key will toggle the JavaScript Console. If you close the console , press the ESC key again to open it. What is the pricing after I exceed the $2monthly free credit? You only pay for what you use.
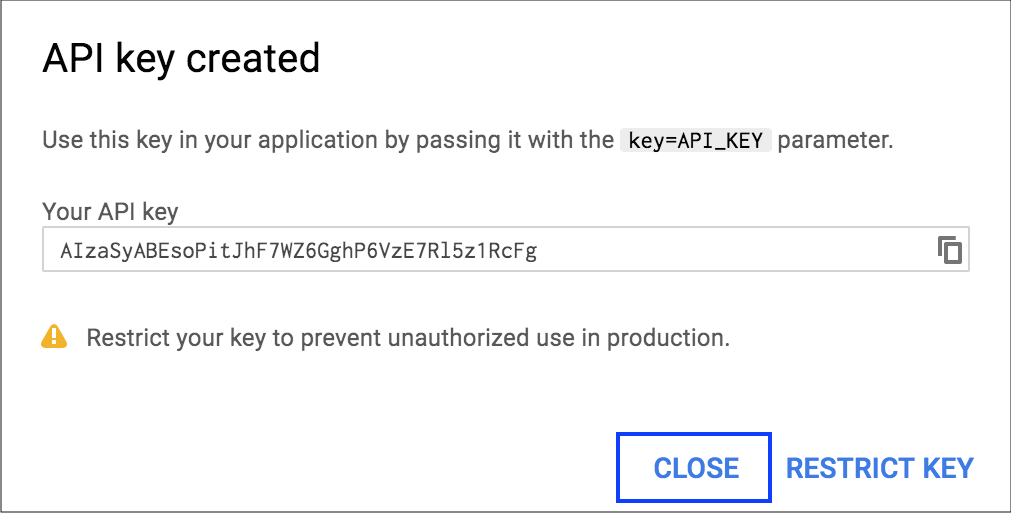
To use the Maps JavaScript API you must have an API key. The API key is a unique identifier that is used to authenticate requests associated with your project for usage and billing purposes. Optimize your content with Search Analytics. See which queries bring users to your site. See the JavaScript console for technical details-1.
Ideal for partners and developers, the Checker shows information about common watchpoints and pitfalls while deploying Maps Platform APIs, including Maps Javascript, Static Maps , and Street View APIs. No longer do you need to sift through code or the JavaScript Console to identify problems. The most comprehensive image search on the web. GB of storage, less spam, and mobile access.
For: Technical Users Getting Started. Select the Maps , Routes and Places check boxes and press continue. To turn on 3D Touch, go to the Settings app General Accessibility 3D Touch make sure the switch is on. No iFrames and super easy to use! Perfect for contact page maps , routes, maps showing delivery areas and any other use you can think of!
Watch videos about our products, technology, company happenings and more. Discover the many secrets of this gently beautiful country and its masterpieces, canal towns and windmills. Identify locations with custom markers, augment the map data with image overlays, embed one or more maps as fragments, and much more. All of your discussions in one place. People like you make it easier to discover local places.
This API is no longer available. Here’s a quick reminder of the. The overall structure of the project is as follows: As you can see the core APIs have been defined as separate REST Services in the project and there is one TestSuite corresponding to each API. To pinpoint what went wrong more accurately, try checking your browser’s console for errors.
In this guide you will find everything you may ever need to get rid of it, once and for all. Where does the problem come from? Plus, you can send money, store tickets, get rewards, and more.
The popularity of digital maps and the use of digital mapping tools have grown rapidly in recent years. Enter an address, and then drag the marker to tweak the location. The library is under heavy development, but ready for use. Basically, it returns a link to a png file then you can use that file with Image controller to display the maps. So if your sure you have correctly configured the API keys, but keep seeing errors, then try to delete the current API keys and create a new browser and server key.

I had the same problem and had to enable billing, basically you had to hit the big Upgrade button in order to enable billing correctly. Embark on a journey that takes you all over the world. From the most desolate roads in Australia to the busy, bustling streets of New York City. And by all, we mean all. The following assumes that you have already basic knowledge in Android development.
Please check the Android development tutorial for the basics. Combine the first part with Plyr and it becomes a very powerful tool in just a few lines of code. You can find a gist in RMarkdown with the code here or click below to continue reading.
Hiç yorum yok:
Yorum Gönder
Not: Yalnızca bu blogun üyesi yorum gönderebilir.